В продолжении темы кастомизации iPhone, предлагаю вашему вниманию программу HTC weather widget, которая способна внести новизны и свежести во внешний вид вашего телефона. C помощью данной программы вы можете вывести на любой из столов вашего телефона:
- Виджет погоды.
- Календаря.
- Аналоговые часы.
Выглядит это так:
Плавно переходим к установке приложения и дальнейшей его настройке.
Для установки нам понадобиться в Cydia иметь репозиторий , из которого мы и будем загружать два приложения – HTC Weather Widget и HTC Weather Animated.
Дополнительно, понадобится установить на телефон две программы – Winterboard, это программа для установки тех или иных твиков, и IFile, программа являющаяся ни чем иным, как файловым менеджером, который нам в дальнейшем понадобится.
Winterboard скачиваете тоже из Cydia, она базируется в репозитории Cydia/Telesphoreo http://apt.saurik.com/.
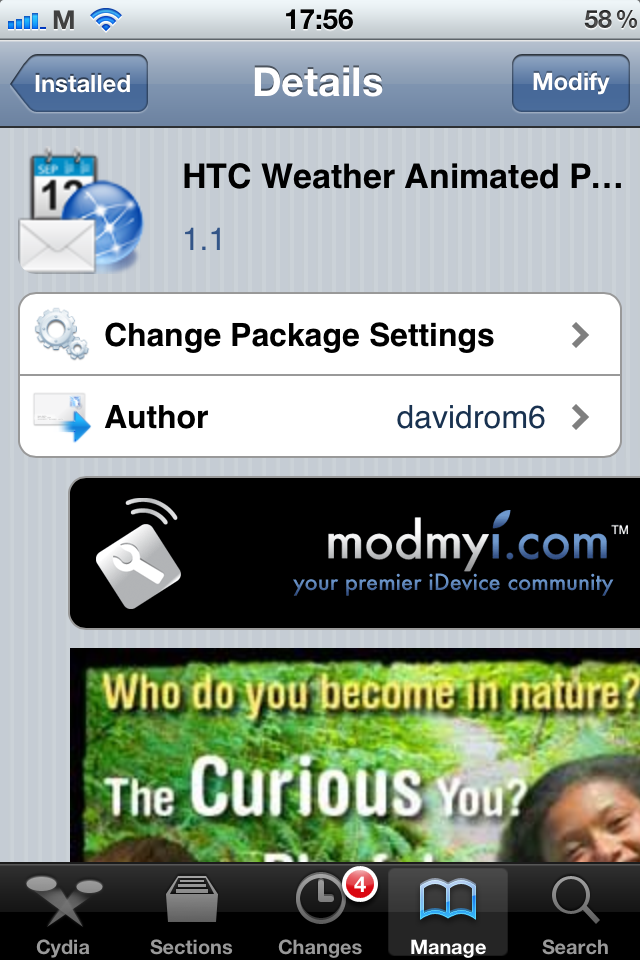
Установили наши два погодных твика и получили вот такую иконку на экране своего телефона:
Запускаем приложение и выбираем на каких из рабочих столов своего телефона мы хотим видеть устанавливаемые виджеты. Последняя строчка с не совсем понятной аббревиатурой и есть виджет погоды.
Я, например, настроил погоду на первый стол, а календарь на второй. Часы я совсем не ставил, но выглядят они довольно красиво и думаю кому-то могут пригодиться и понравиться.
Выбрали места для расположения виджетов, после этого вышли из настроек и телефон сам сделает перезагрузку (respring) и снова включится.
Проводим по слайдеру разблокировки и что мы видим? Виджеты появились, и, если с календарем и часами все хорошо, то виджет погоды показывает не тот город, и это вас начинает смущать. Все исправляется довольно легко. Надо найти код вашего города, обычно их находят на погодных сайтах, для Москвы он такой – RSXX0063.
Делается это так: с помощью IFile идем по пути
var->mobile->library->PerPageHTML->HTCAniPPH->configuremMe.js. Нажимаем на configuremMe.js и выбираем “Редактор текста”
далее ищем пункт:
var locate = «RSXX0063» //Zipcode, Postalcode, or Weathercode, где «RSXX0063» является кодом города. Это значение меняете на свое.
Далее меняем интервал обновления, спускаясь ниже:
var updateInterval = 180 //Minutes, где цифра 180 является интервалом обновления показаний погоды в минутах. Ставим необходимое вам значение. Я поставил один час (60 минут).
Еще, чтобы погода была анимированной, а не статичной, необходимо в последней строке:
var showWeatherAni = false, сменить false на true.
Здесь все сделано, нажимаем на значок «Сохранить» и заходим в следующий пункт Widget.html, в котором мы сможет изменить отображение времени на виджете погоды с 12-и часового на 24-х часовой. Открываем его, как и предыдущий пункт, и движемся вниз до строчки:
var TwentyFourHourClock = false. Меняем false на true и выходим, нажав кнопку “готово”.
Вот собственно и все. Когда все манипуляции выполнены, перезагружаем телефон и убеждаемся, что все данные изменены и отображаются корректно.
Наслаждаемся.
Желаю успешных опытов и удовольствия от общения со своим iPhone.



Немножко потратил времени……и теперь на русском))))))))))))))))
Большое спасибо за столь простое и подробное руководство!!!!! Всё заработало с первого раза!!!! Очень давно являюсь поклонником данного виджета, но вот отсутствие его на яблофоне угнетало……………….Но теперь всё супер!!!!!!!!!!!!!!!!!!!! СПАСИБО!!!!!!!!!!! Кстати, почтовый Zір Донецка(Украина) “UPXX0011”
А еще говорят что Андроид для гиков… Править конфиги для настройки виджетов – это же жесть :)
Ну, когда есть инструкция, то все правки делаются за чаем и без нервов, но согласен, выглядит устрашающе)
Витя, ты же понимаешь, я сам ничего подобного не боюсь :) но простому пользователю, такие маневры точно не понравятся. Даже если очень сильно хочется виджетов. Хотя… Где они эти простые пользователи? Точно не на нашем сайте. Мне непонятно почему разработчики по человечески не сделали все эти моменты с выбором места (можно и геолокацию было прикрутить), интервала и переключением 12/24…
Ну что ты этих вещей не боишься,я знаю, сам сколько раз у тебя совета спрашивал)
И то что сюда в основном заходят продвинутые люди, тоже согласен.
А вот что мешает действительно сделать то, о чем ты пишешь,я не понимаю, может просто лень им)
Но, касаемо именно этого виджета, если делать по моей инструкции, то все правда на раз. В общем есди народ хочет развиваться, то на Root-nation мы его подкуем…совместными усилиями)